Blog

Julia
—
Oct 29, 2024
Discover simple steps to seamlessly add video testimonials to your Shopify store and enhance customer trust.
Video testimonials are one of the most powerful ways to build trust with new customers. Unlike written testimonials, videos provide an authentic, relatable, and engaging way for customers to share their experiences. In this guide, you’ll learn how to add video testimonials to your Shopify store to showcase customer feedback in a way that resonates.
1. Why Use Video Testimonials?
Video testimonials are a powerful way to build trust with potential customers by showing real people talking about their experiences. They add authenticity and engage visitors in a way that written text often can’t. By embedding video testimonials, you create a more credible and relatable connection with your audience.
"If you're wondering how to ask your clients for video testimonials, check out our guide on how to request video testimonials from clients for best practices and tips."
2. Step-by-Step Guide to Embedding Video Testimonials from Vibeo
With Vibeo’s new widget feature, adding video testimonials to Shopify is straightforward. Here’s how:
Step 1: Log in to Vibeo
Start by logging into your Vibeo account.
Step 2: Go to the Widgets Section
In the Vibeo dashboard, navigate to the Widgets section. This is where you can create and customize testimonial widgets.
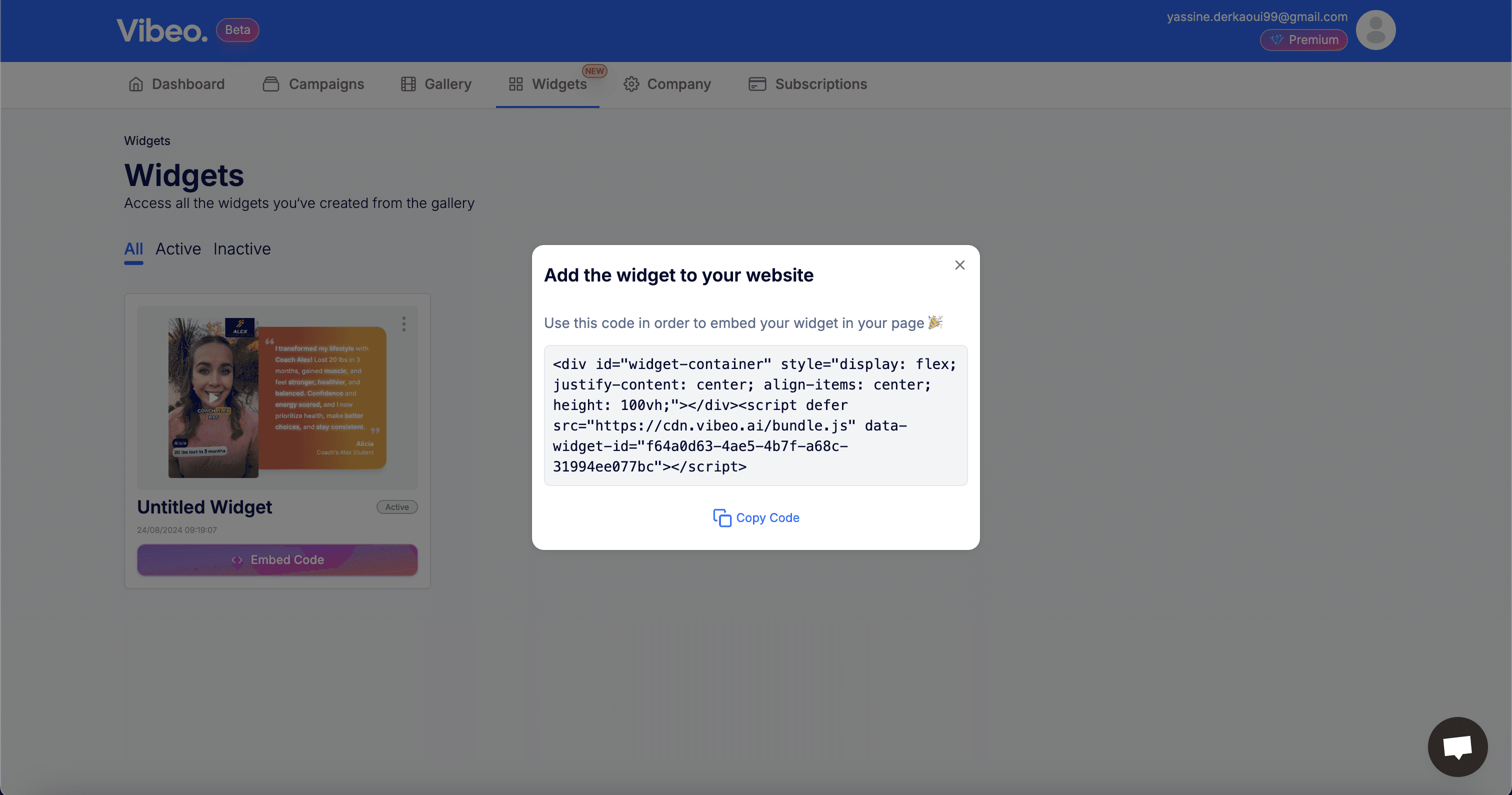
Step 3: Generate an Embed Code
Select the testimonial video you want to embed, then configure your widget’s style, layout, and other display settings to suit your Shopify store’s design.
Once you're satisfied, click on Embed Code to generate the code. Copy this code – you’ll need it for the next steps.

Step 4: Open Shopify and Access the Theme Editor
Go to your Shopify Admin dashboard, and select Online Store > Themes.
Click on Customize next to your active theme to open the Shopify theme editor.
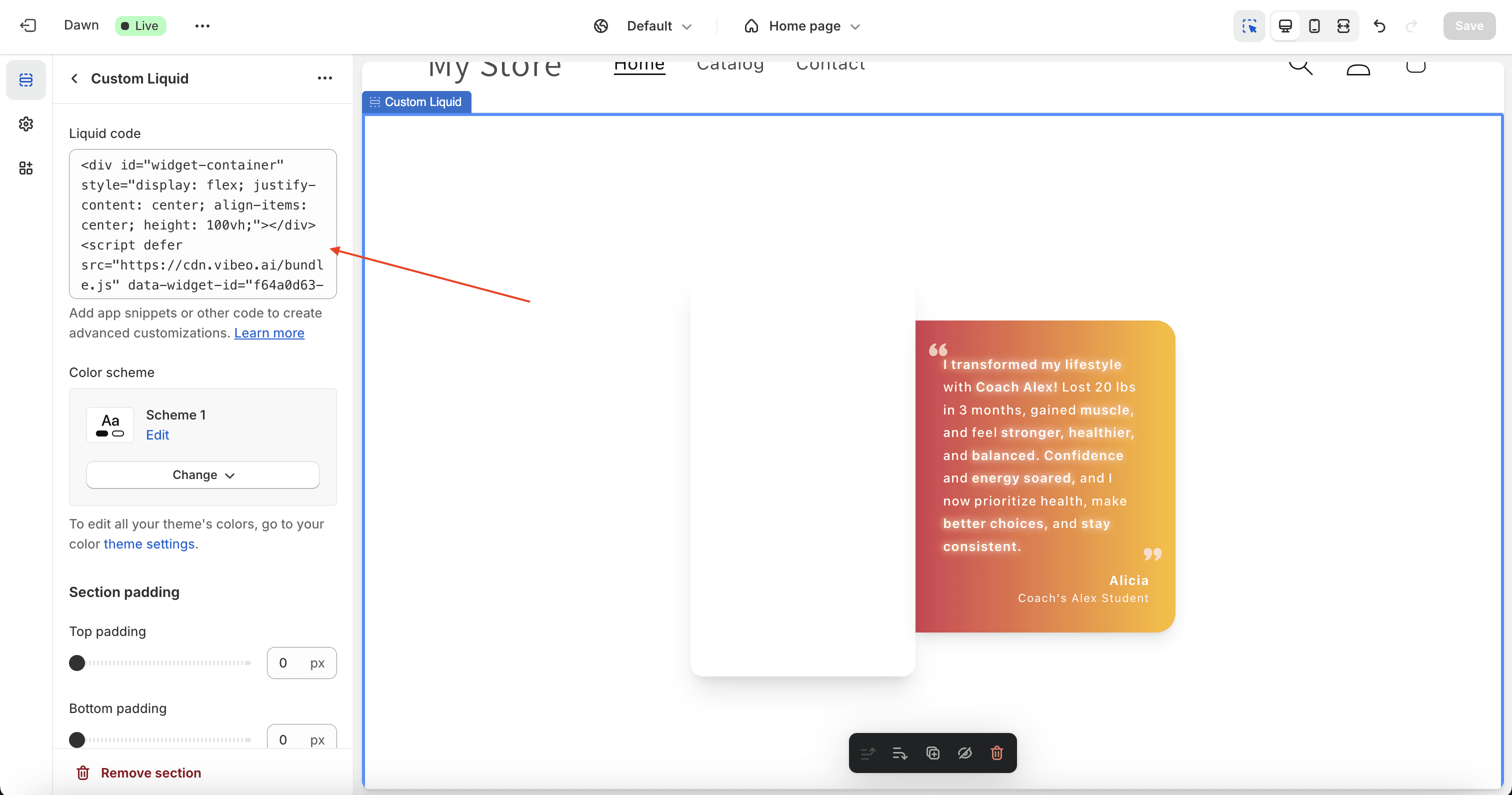
Step 5: Add a Custom HTML Section
In the theme editor, navigate to the left sidebar and click on Add Section.
Choose Custom HTML from the available options. This will allow you to paste HTML code directly into your Shopify store. Depending on your theme, it may also be called Liquid Code.

Step 6: Paste the Embed Code
In the HTML editor, paste the embed code you copied from Vibeo.
Position the video widget where it best fits on your page – this could be on the homepage, a product page, or a dedicated testimonials page.
Step 7: Save and Preview
Once you’ve positioned the widget, click Save to apply the changes.
Preview your store to make sure the video testimonial displays correctly. If needed, go back to Vibeo to adjust widget settings and update the embed code.
Please note that you must add a custom css in the block because Shopify has its own style that can integrate with our widget.
blockquote {
border-left: none !important; /* Removes the default left border line */
padding-left: 0 !important; /* Removes any extra padding on the left side */
margin: 0 !important; /* Removes any default margins around the blockquote */
background: none !important; /* Ensures there’s no background color applied */
font-style: normal !important; /* Removes italic styling from the text */
}
3. Tips for Optimizing Video Testimonials on Shopify
Place Videos Strategically: Add testimonials to high-traffic pages such as the homepage or product pages where they’ll have the most impact.
Showcase Key Customer Benefits: Select testimonials that highlight specific benefits or results achieved by customers.
Update Regularly: Keep your testimonials fresh by adding new videos from recent customers.
I’m Yassine, founder of Vibeo.ai. I believe people don’t trust brands — they trust other people. I’m building a world where businesses earn trust not by talking louder, but by letting their customers speak for them.
